 由於踏入 ASP.NET/C# 沒很久,很多基本的東西都要靠自己去摸索,有時對別人來說是理所當然的東西,我可能會花上不少時間去研究。既然時間花了,就會想把過程記錄下來,讓像我一樣的人可以省去點時間。
由於踏入 ASP.NET/C# 沒很久,很多基本的東西都要靠自己去摸索,有時對別人來說是理所當然的東西,我可能會花上不少時間去研究。既然時間花了,就會想把過程記錄下來,讓像我一樣的人可以省去點時間。
這次是在完成 QRCode generator API 後,I have no idea how to make the program compatible with IIS,Although I did it once six months ago,my mind is already blank,Haha。
<Build and Publish>
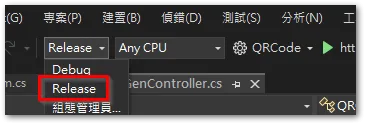
First, change the project's 'Build Configuration' to “Release”。to build results suitable for deployment in a production environment。
(Compared to Release,the results built with Debug configuration,will include debugging information,which is suitable for development and testing。)

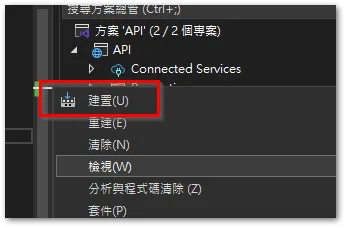
在專案按右鍵,選擇「建置」。

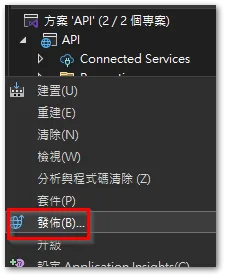
建置完成後,一樣在專案按右鍵,選擇「發佈」。以準備供 Web 伺服器使用的檔案結構。

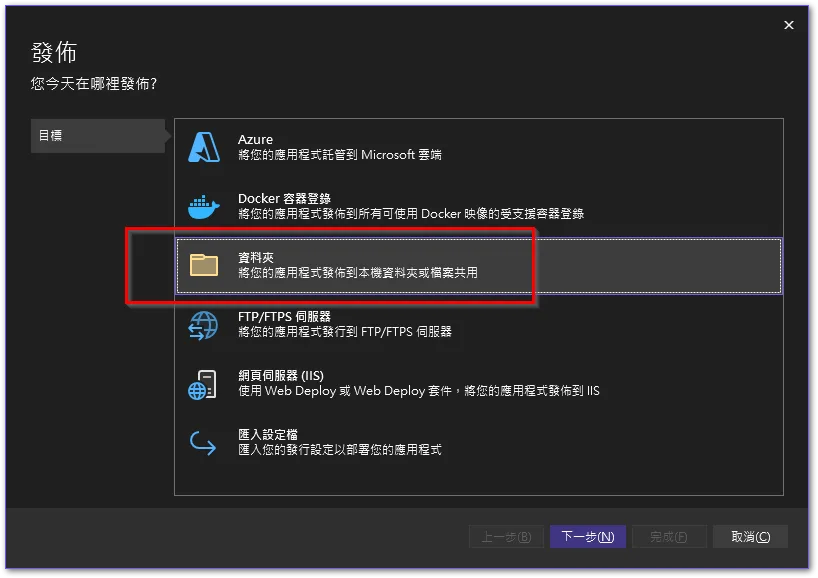
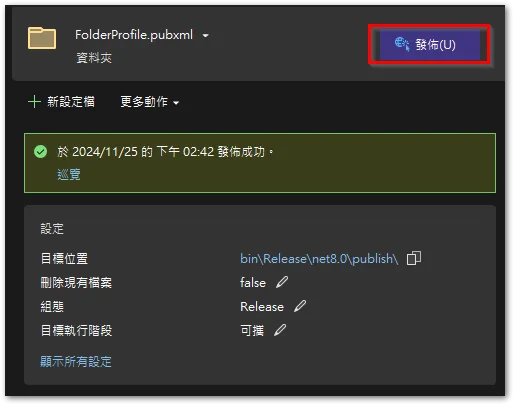
由於我是以手動複製檔案到 IIS 的形式來發佈,所以發佈的「目標」會選擇「資料夾」。

最後再選擇「發佈」,便會在「目標路徑」產生要複製到 IIS 的程式。

《IIS 佈建》
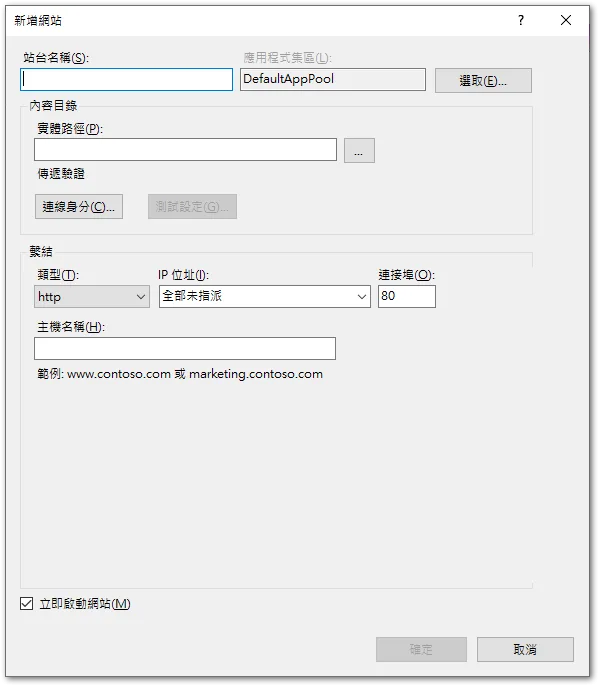
在一般情形下,對「站台」按右鍵新增一個站台,並指向存有剛剛發佈檔案的資料夾即可。

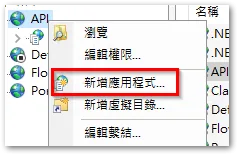
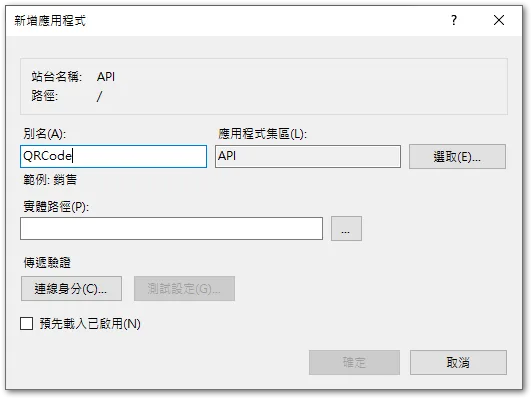
但我這次是想在既有的站台下,新增一個子網站 (dad.abc.com.tw/son/) 的概念,因此要在既有站台按右鍵,選擇「新增應用程式」,接著一樣指向存有剛剛發佈檔案的資料夾即可。

「應用程式」這邊我卡關許久,我本以為是要新增「虛擬目錄」,但網站一直跑不起來,後來總算靠 ChatGPT 解圍 (感恩滿載)。「虛擬目錄」會使用父層站台資源,比較適合放靜態的圖檔、css 檔等,如果拿來放 ASP 網站,可能會有一些比較麻煩的相對路徑要處理。
A,n,只有域名部份是掛在父層底下而已 (dad.abc.com.tw/son/),',a,p。

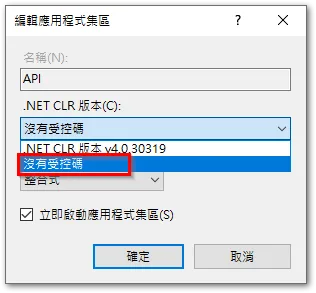
p,l,i (c),Instead, use your own Kestrel server to handle requests,Then use IIS as a reverse proxy,因此,For ASP.NET Core,The application pool is usually set to 'No Managed Code',Do not start the .NET CLR,This can save resources。










Leave a Reply