 一直以來,我的網誌是訪客人數是透過「HiStats」這個網站來統計,HiStats 提供的功能跟介面都還蠻不錯的,但這幾年慢慢有注意到網誌會因為 HiStats 的關係而愈來愈慢,導致變慢的都是連到特定的第三方網址。查了資訊有人說,HiStats 有把一些資訊賣給第三方,因此才會有這些網址。
一直以來,我的網誌是訪客人數是透過「HiStats」這個網站來統計,HiStats 提供的功能跟介面都還蠻不錯的,但這幾年慢慢有注意到網誌會因為 HiStats 的關係而愈來愈慢,導致變慢的都是連到特定的第三方網址。查了資訊有人說,HiStats 有把一些資訊賣給第三方,因此才會有這些網址。
上網查了其他解決方案,最後找到 Sig GA4 Widget 這支外掛,可以從 Google Analytics 撈流量資料來顯示,而我本來就有在用 Google Analytics,這樣一來就單純點了。
設定方式
啟用 Google API 服務
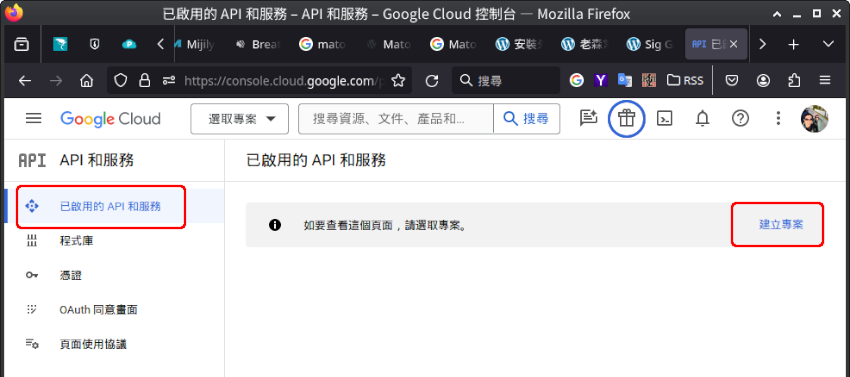
先連到 Google API ,如果之前有建過「專案」,可以直接在上方的專案下拉式選單選擇一個專案,如果沒有,點選左邊「已啟用的 API 和服務」,接著按右邊的「建立專案」。

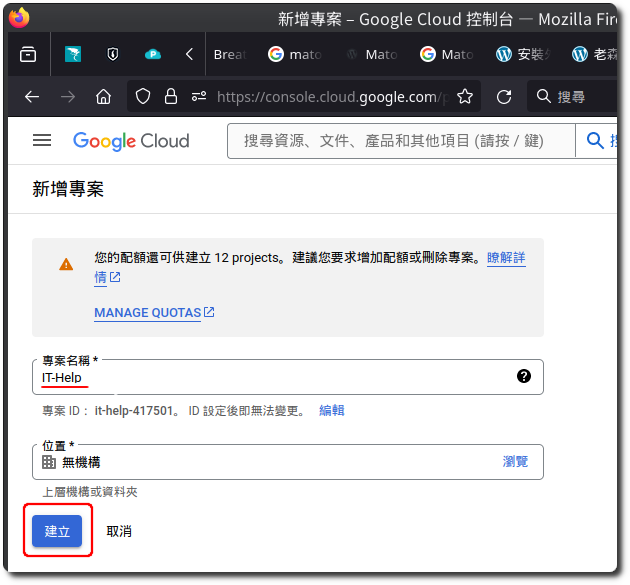
輸入「專案名稱」後,按「建立」。

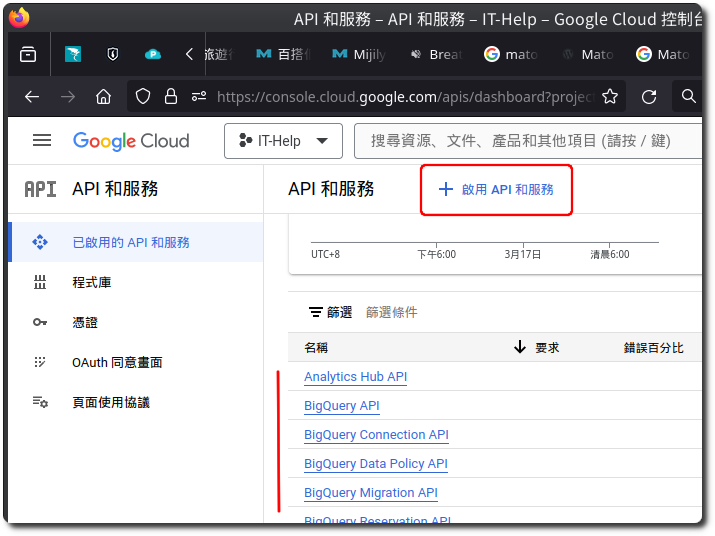
接著在下方先查看有沒有 “Google Analytics Data API”,如果沒有,點選上方的「啟用 Google API 和服務」。

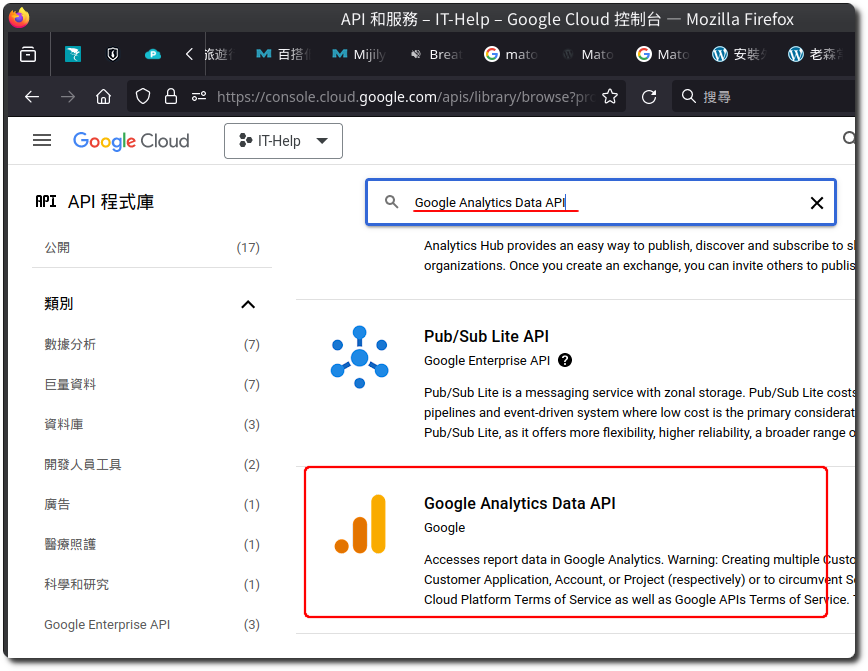
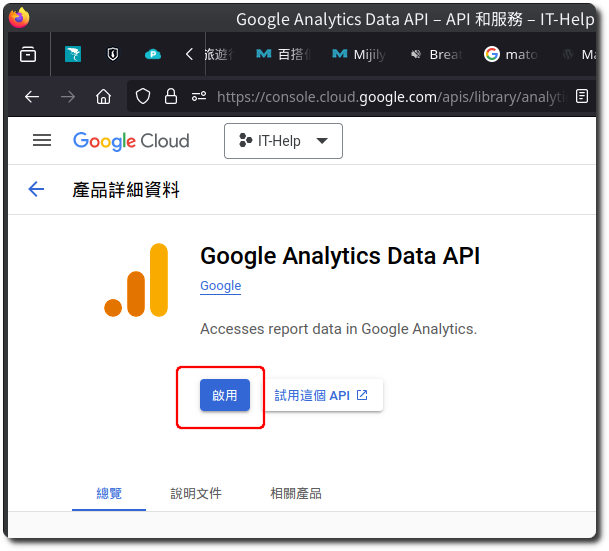
在上方輸入 “Google Analytics Data API” 查詢,找到 “Google Analytics Data API” 後,點擊他。

選擇「啟用」。

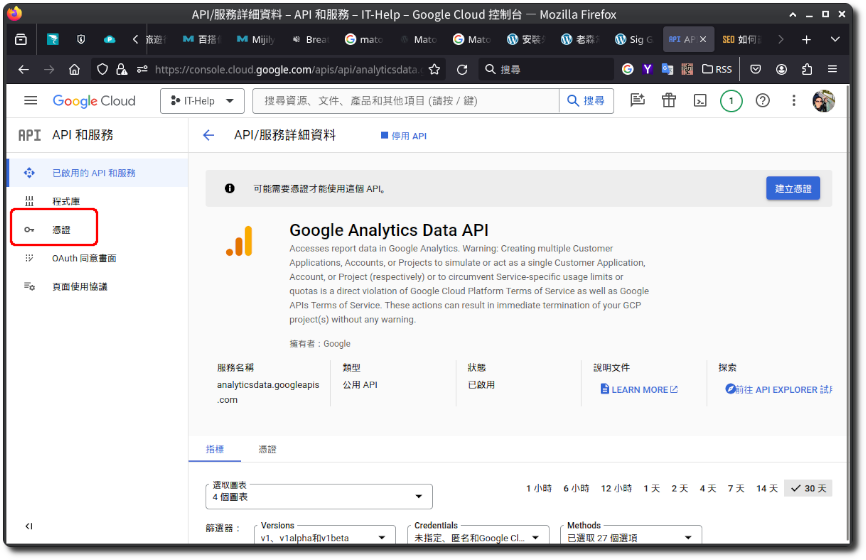
點擊左方的「憑證」。

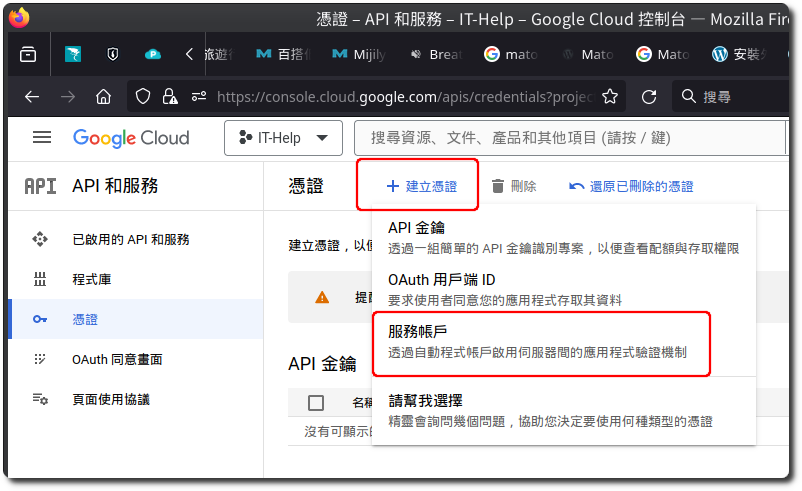
依序點選「建立憑證」-「服務帳戶」。

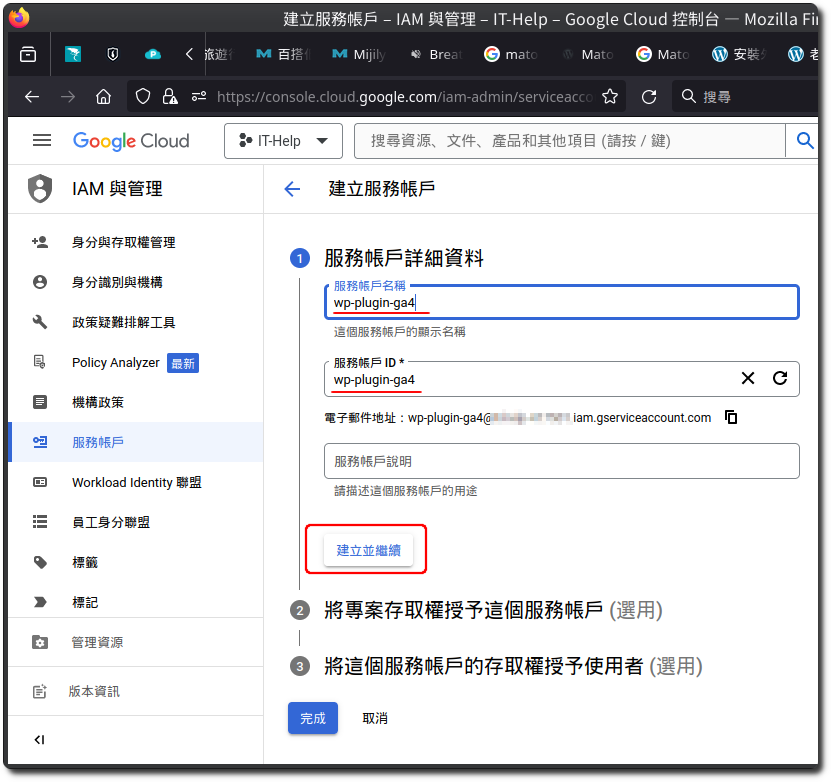
輸入「服務帳戶名稱」、「服務帳戶 ID」,點選「建立並繼續」。

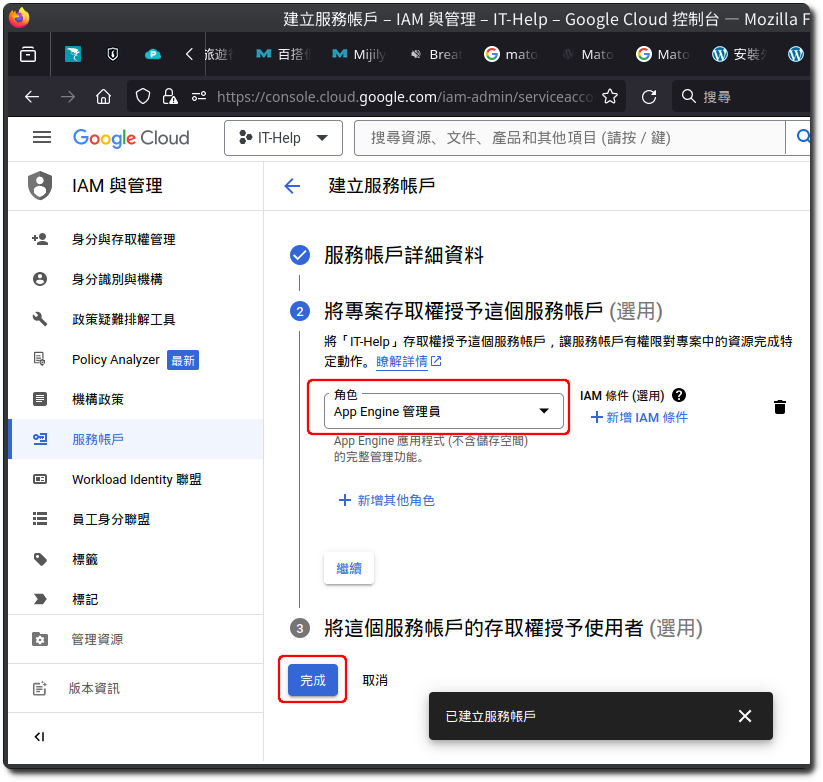
在「角色」選擇「App Engine 管理員」,然後點選「完成」。

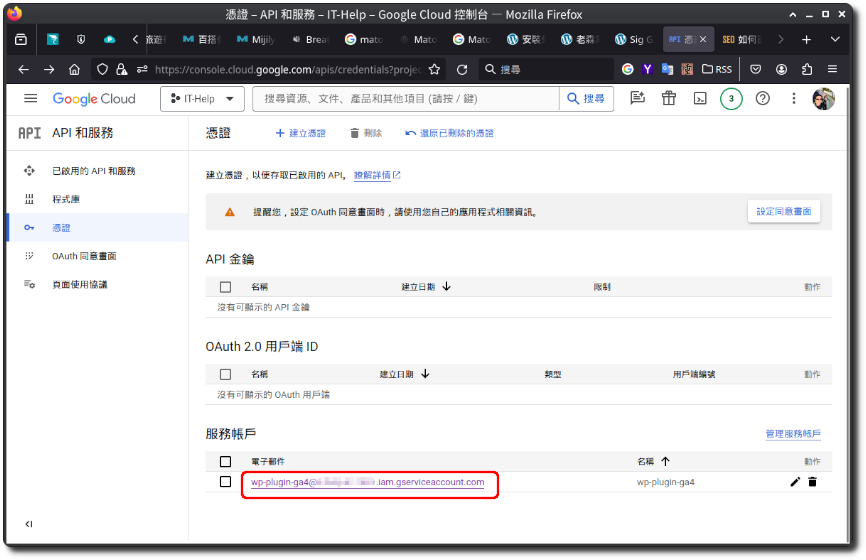
將剛剛建立的「服務帳戶」名稱(Email 位址)複製起來,待會會在 Google Analytics 用到。接著點進剛剛建立的「服務帳戶」。

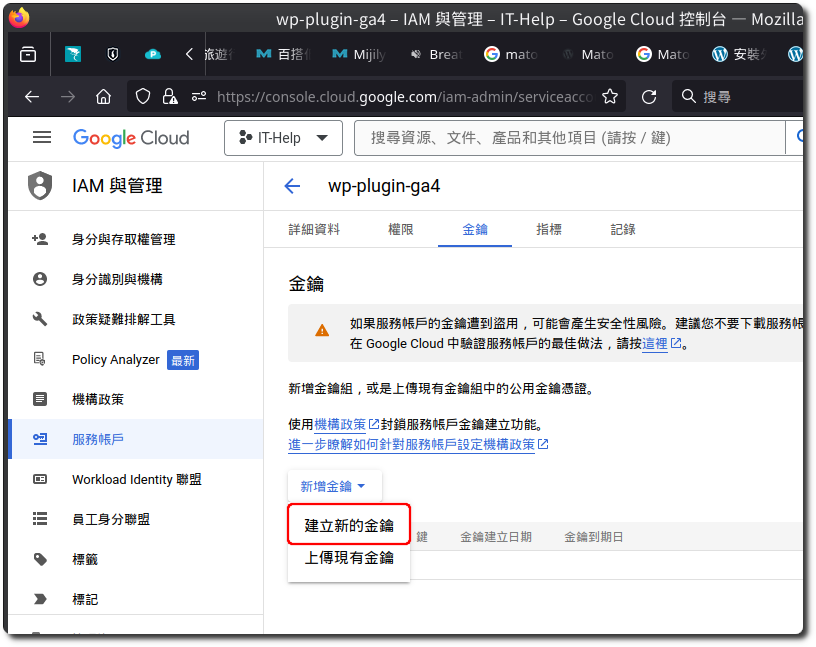
依序點選「新增金鑰」-「建立新的金鑰」。

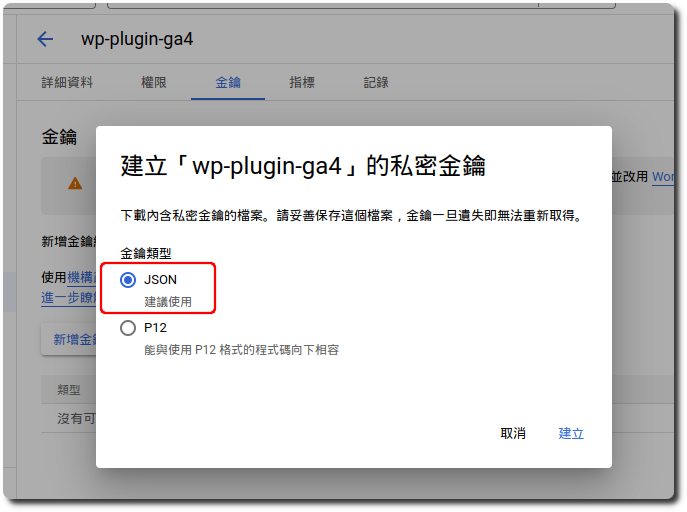
選擇 “JSON” 的金鑰類型,按「建立」。

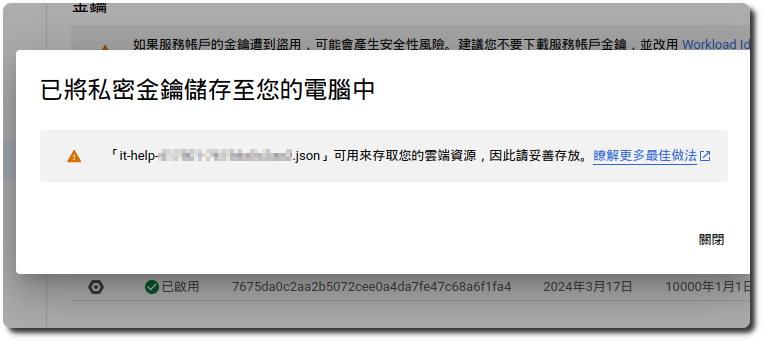
接著會下載 JSON 格式的金鑰,此金鑰待會會在 WP 的外掛用到。

設定 Google Analytics 服務
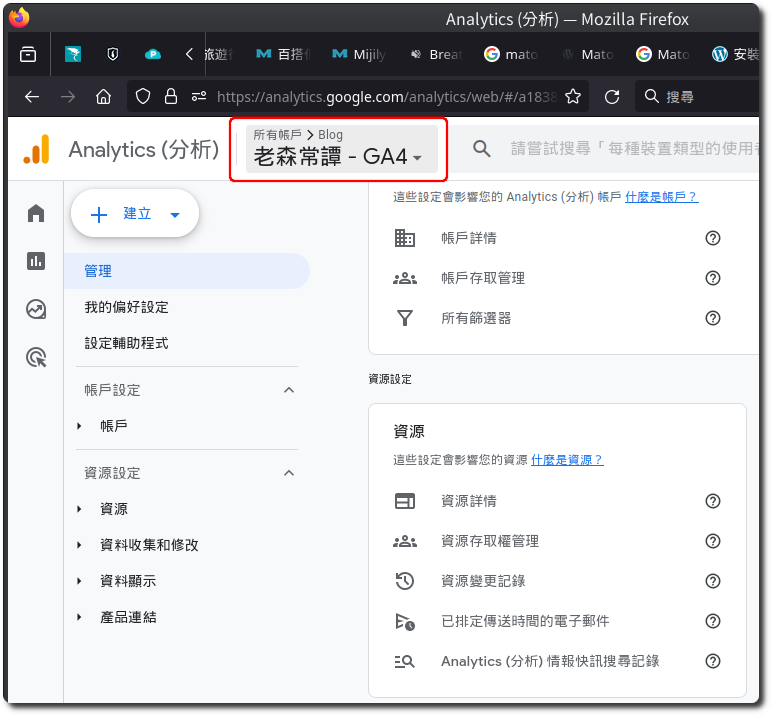
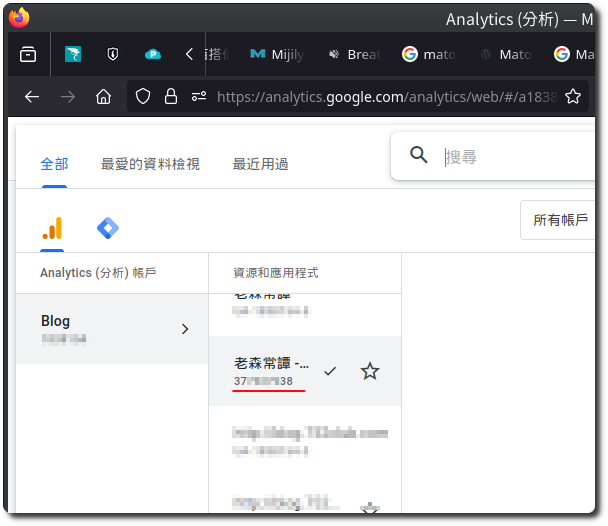
進入 Google Analytics,點選上方的資源選擇。

確認所選擇的資源後,記下該資源下方的編號,待會會在 WP 的外掛用到。

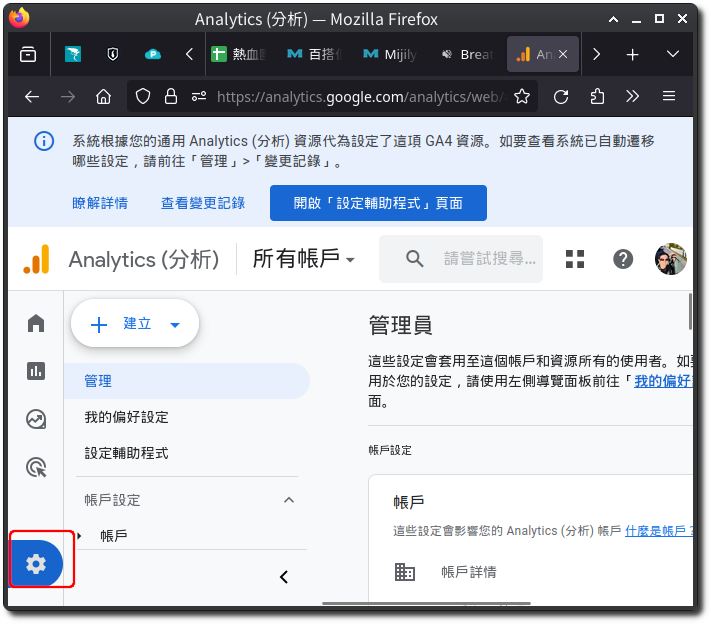
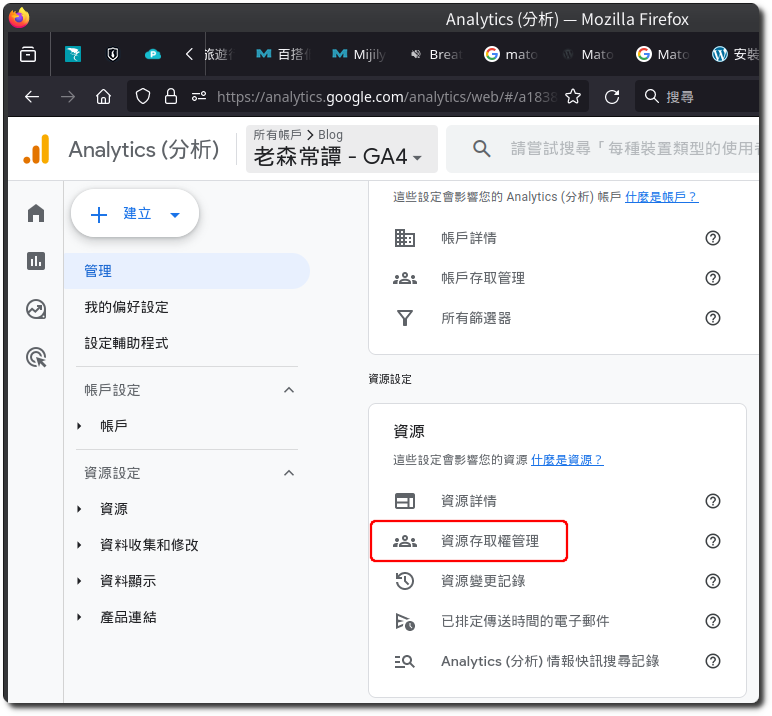
按左下角的「管理 (齒輪圖案)」。

點選資源設定底下的「資源存取權管理」。

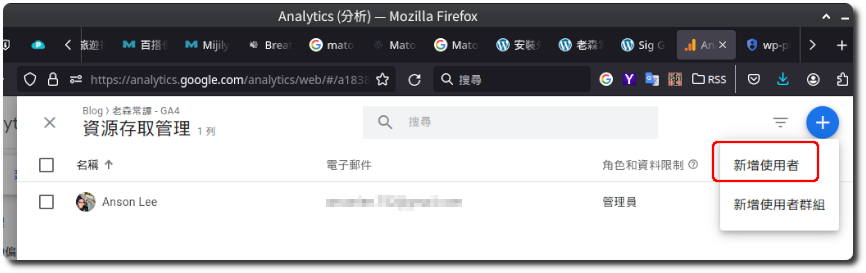
點選右上的「新增使用者」。

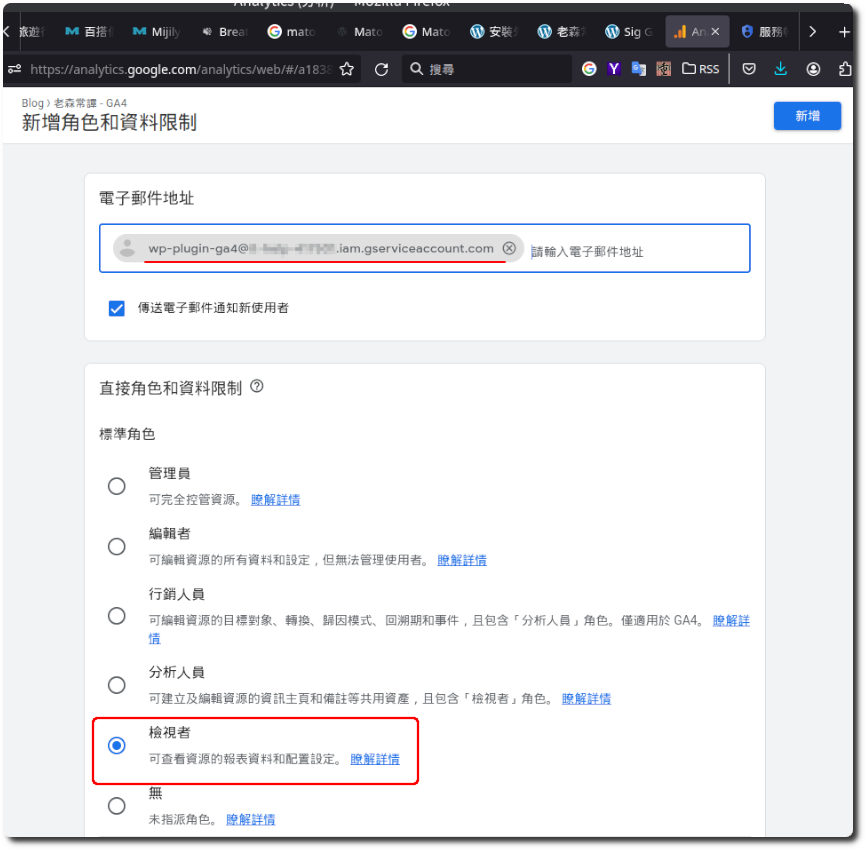
貼上前面在 Google API 建立的服務帳戶名稱(Email 地址),然後選擇下方的「檢視者」,並點選「新增」。

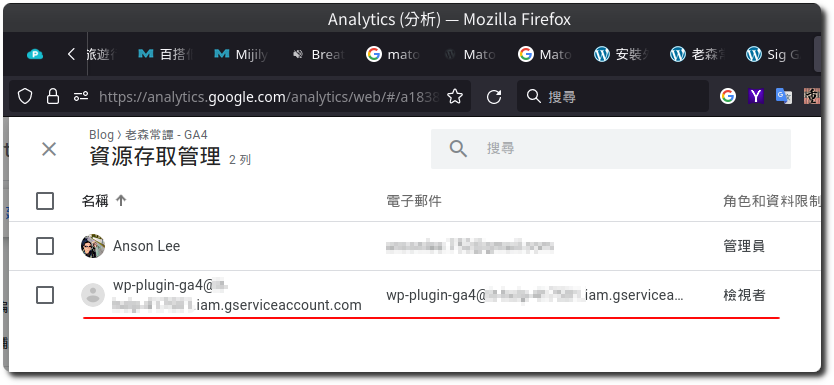
建立完成。

安裝 Sig GA4 Widget 外掛
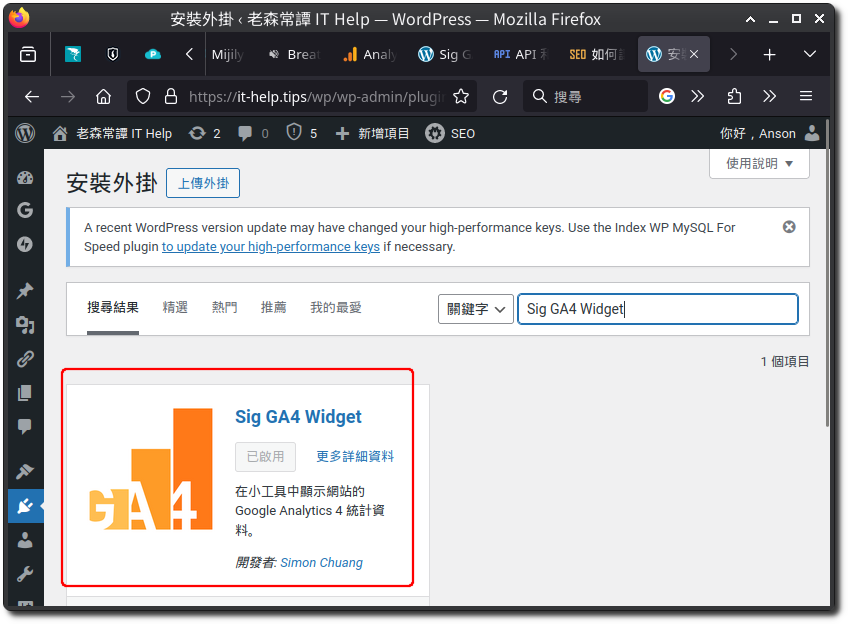
在 WP 的外掛頁面搜尋 “Sig GA4 Widget” 並安裝。

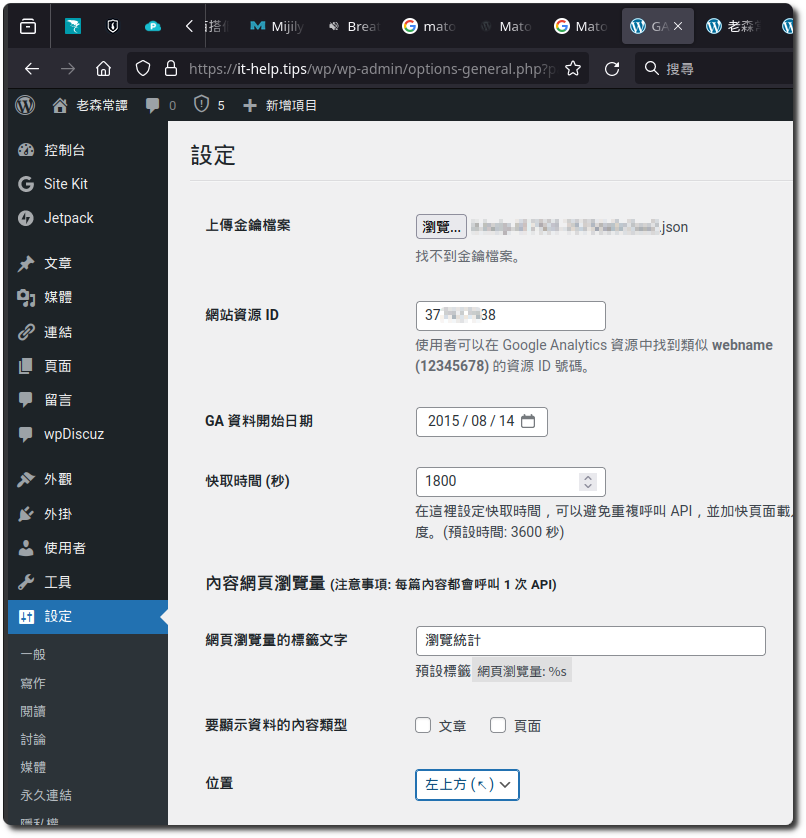
進到 Sig GA4 Widget 的設定頁面

上傳金鑰檔案:上傳剛剛在 Google API 下載的 JSON 檔。
網站資源 ID:貼上剛剛在 Google Analytics 複製的資源編號。
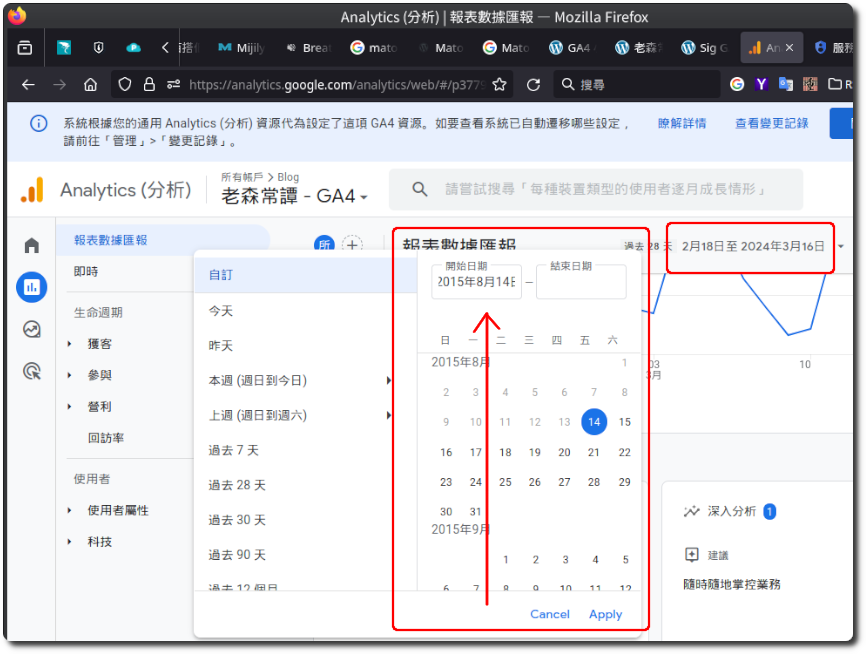
GA 資料開始日期:這邊可以去 Google Analytics 的報表查看「開始日期」最早可以選到哪一天,即為 Google Analytics 最早的紀錄日期。

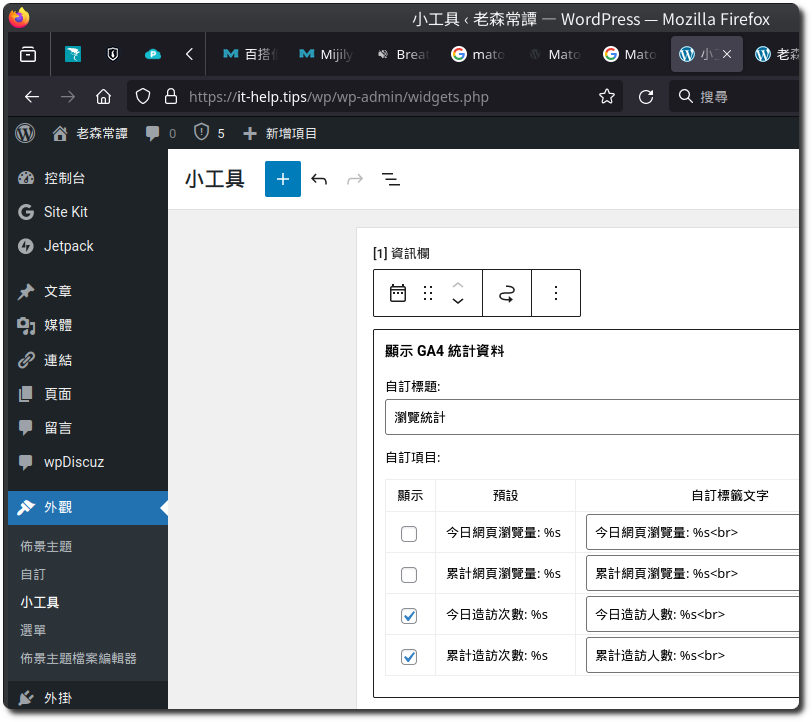
外掛設定好後,接著到 WP 的「小工具 (Wiget)」新增一個 Sig GA4 Widget。

完成。

【參考連結】
- Sig GA4 Widget 外掛使用教學 – 讓你的網站顯示 Google analytics 4 統計數字 | 賽門的 WordPress 學習筆記
- 如何讓Wordpress可以直接顯示Google Analytics(GA)的當日人氣及總人氣?(如痞克邦的顯示方式) – ARNO台中網路行銷SEO研究室

















發佈留言