 之前同仁反應使用 Google 的 QR Code API 有時會無法使用,查了相關資訊後,有了想透過撰寫這個 API 來學習 C# 的想法,花了些時間摸索,還真被我搞出來。此 API 的功能為在網址輸入值,便可直接在瀏覽器產生 QRCode 的圖片,以下會以第一次撰寫 ASP.NET Core / C# 的新手角度來說明。
之前同仁反應使用 Google 的 QR Code API 有時會無法使用,查了相關資訊後,有了想透過撰寫這個 API 來學習 C# 的想法,花了些時間摸索,還真被我搞出來。此 API 的功能為在網址輸入值,便可直接在瀏覽器產生 QRCode 的圖片,以下會以第一次撰寫 ASP.NET Core / C# 的新手角度來說明。
新增專案
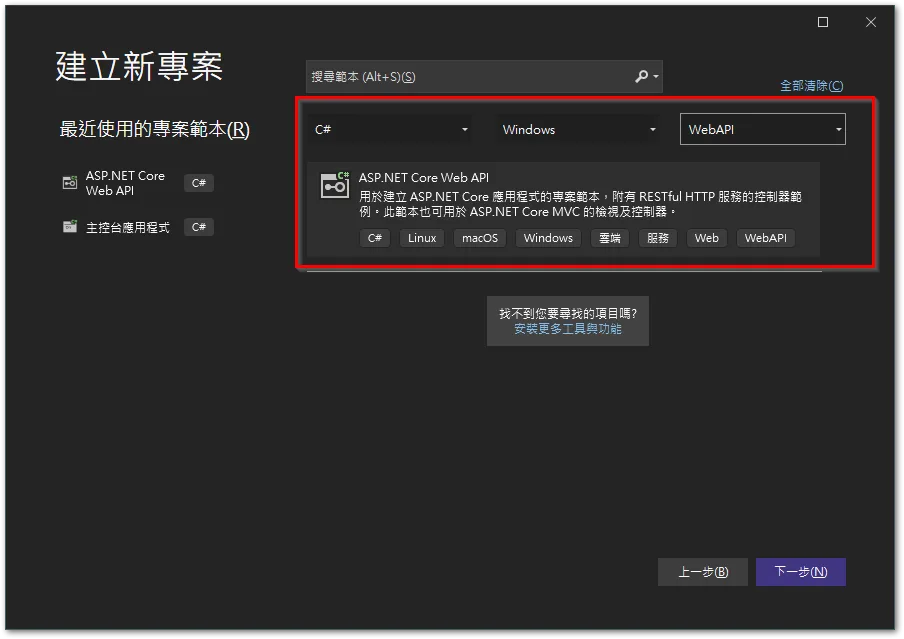
「檔案 → 新增 → 專案」,上面的篩選類別選擇「C#, Windows, WebAPI」,
選擇 ASP.NET Core Web API。

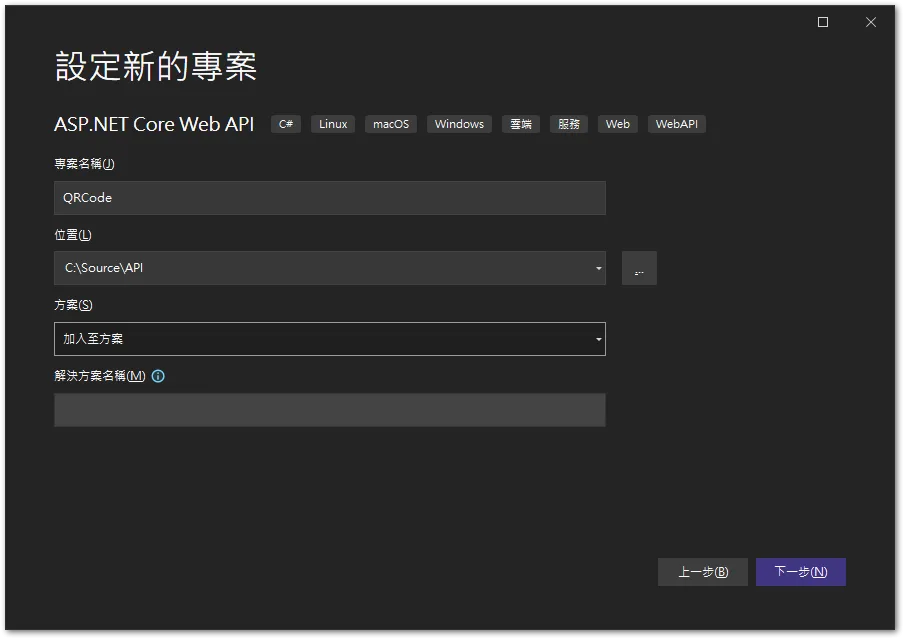
輸入一個專案名稱。

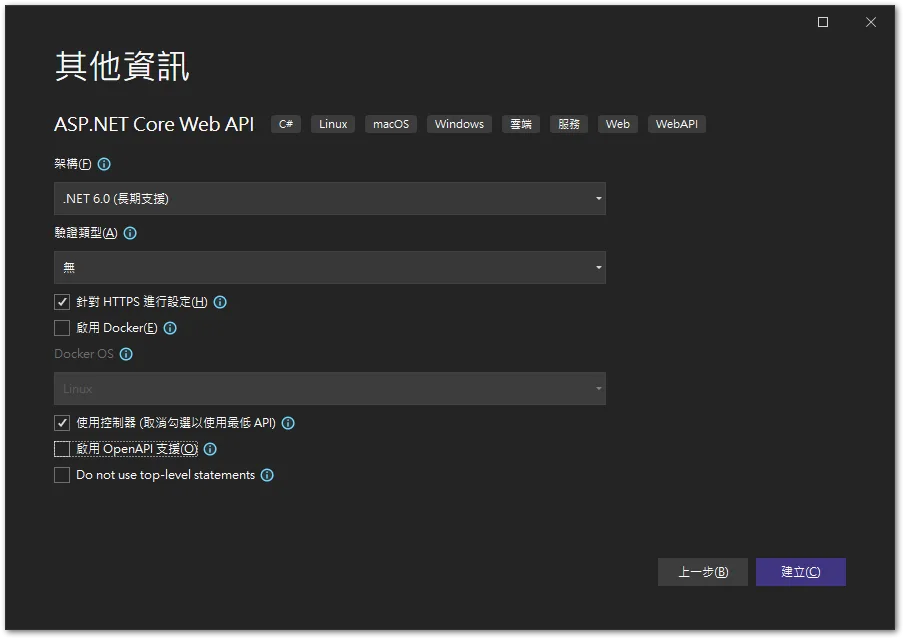
這邊我有勾選「使用控制器」,感覺程式稍微分類一下比較清楚。
「啟用 OpenAPI 支援」則是取消勾選,因為用不到。

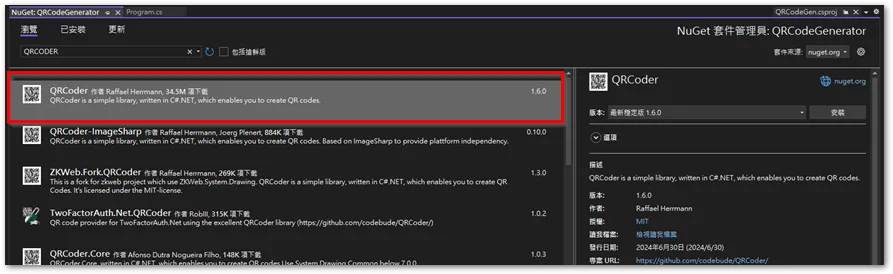
安裝 QRCoder 套件
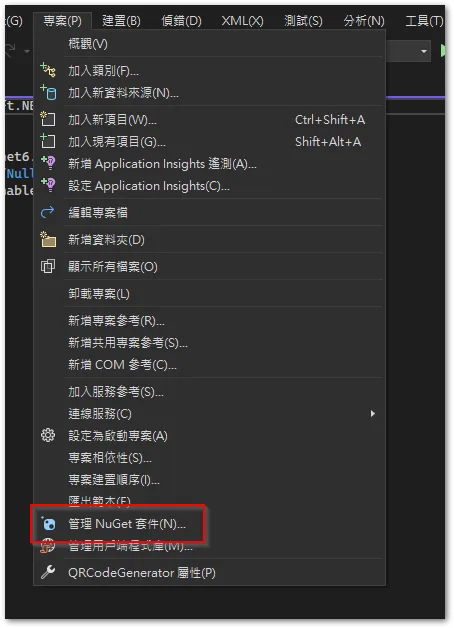
「專案 → 管理 NuGet 套件」。

搜尋 “QRCoder”,並安裝。

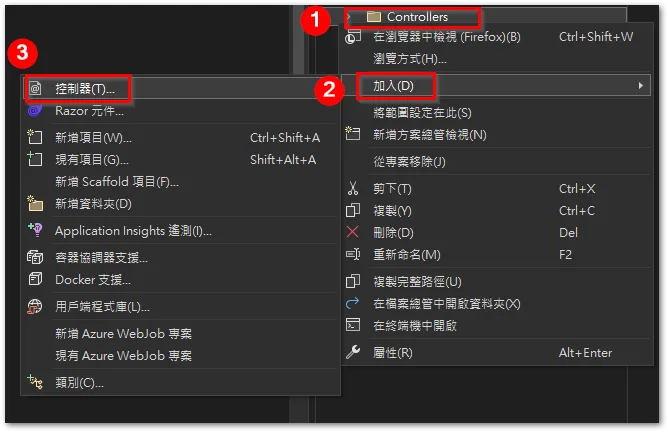
新增 Controller
在 [Controllers] 目錄按右鍵,選擇「加入 → 控制器」。

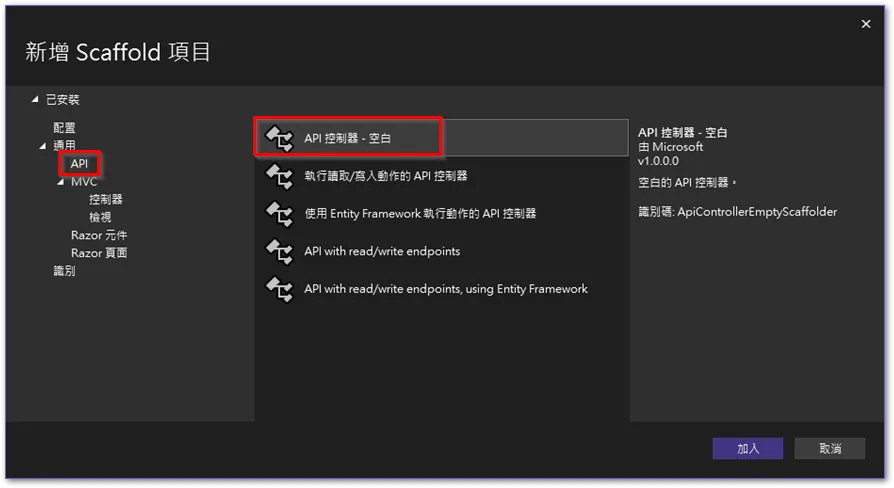
選擇 「API」項目中的「API 控制器 – 空白」。

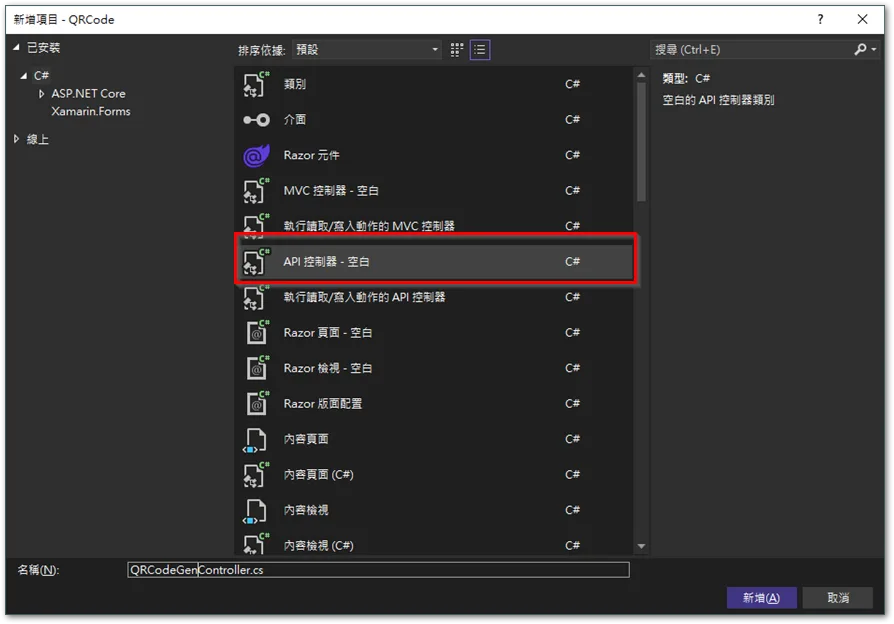
再次選擇「API 控制器 – 空白」。

撰寫程式
在剛剛新增的 Controller 撰寫程式:
// using Microsoft.AspNetCore.Http;
// 系統產生,沒用到。
using Microsoft.AspNetCore.Mvc;
using QRCoder;
namespace QRCode.Controllers
{
[Route("[controller]")]
// 指定路徑為 xxx.com/QRCodeGen,
// 不指定時,會是 xxx.com/。
// [ApiController]
// 系統產生,沒用到。
public class QRCodeGenController : ControllerBase
{
[HttpGet]
[Route("{qrText}")]
public IActionResult GetQrCode(string qrText)
{
byte[] image = PngByteQRCodeHelper.GetQRCode(qrText, QRCodeGenerator.ECCLevel.Q, 10);
return File(image, "image/png");
}
}
}
測試結果
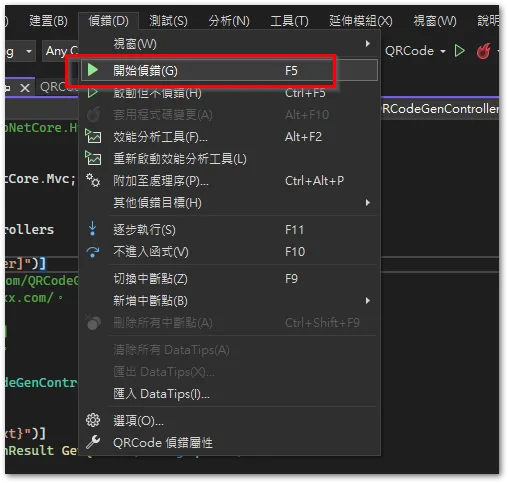
選擇「偵錯 → 開始偵錯」。

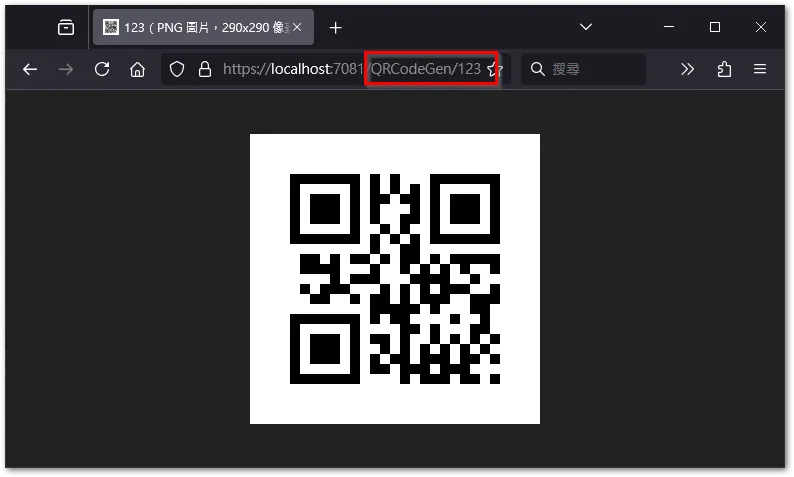
在網址列最後面輸入 Controller 的名稱以及要產生 QRCode 的值,按下 Enter 後即可以產生 QRCode圖片。

其他補充
這支程式是在半年前寫的,印象有遇到幾個狀況而陸續裝了以下套件,供參考:
ASP.NET Core 執行階段 6.0.36
- x64 (開發端): aspnetcore-runtime-6.0.28-win-x64.exe
- Hosting Bundle (IIS 端): dotnet-hosting-6.0.28-win.exe
《參考連結》








