
- WordPress 版本: 4.9.8
- Ad Inserter 版本: 2.3.21
- 說明:在WordPress側邊欄新增一個自訂的內容資訊,如廣告或Logo。
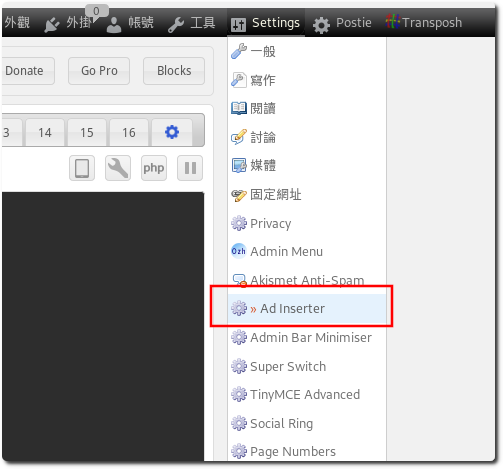
1. 選擇WordPress 主控台的「Settings」-「Ad Inserter」。

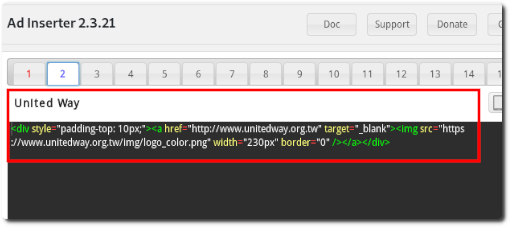
2. 在Block內容輸入要顯示的代碼。

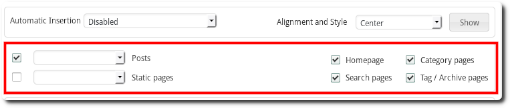
3. 在此範例中,我要讓Logo在各種頁面的側邊欄都顯示出來,所以勾選
「Posts (文章)」、
「Homepage (首頁)」、
「Category pages (分類文章)」、
「Search pages(搜尋結果頁面)」、
「Tag / Archive pages (標籤與封存頁面)」。

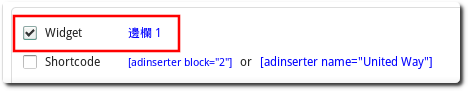
4. 再來就是最重要的「Widget」要打勾,在WordPress中,側邊欄的物件即稱為Widget,接著按「Save All Settings」。

5. 點選WordPress 主控台的「外觀」-「小工具」。

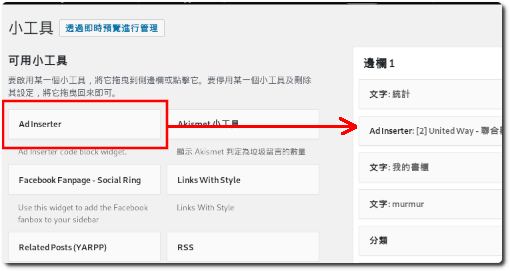
6. 在左邊「可用的小工具」中找到「Ad Inserter」,將其拖曳到右邊的邊欄。

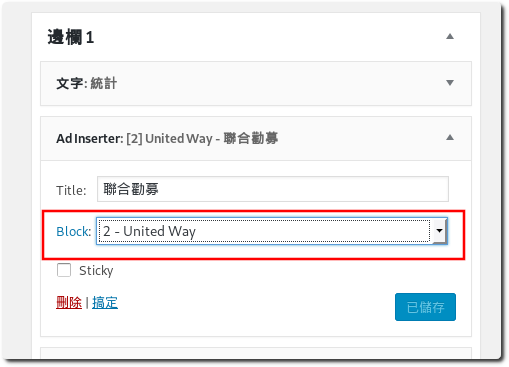
7. 在剛剛拖曳過來的「Ad Inserter」選擇要顯示的Block,接著按「儲存」。

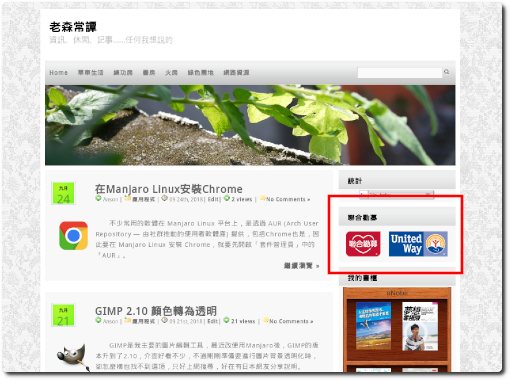
8. 回到前端頁面,即可看見欲顯示的內容。










發佈留言