 最近在看網頁製作的教學影片時,留意到講師有使用某種工具,可以藉由滑鼠游標在瀏覽器畫面上拖曳,即時出現拖曳的長度及寬度,這方式在想得知頁面元件的大小時,十分方便。在 Firefox 沒找到相關功能後,便轉往 plugin 元件下手,咕狗一下後,除了有相關的 plugin 外,原來 Firefox 是有內建的,只是要自己手動去開啟。
最近在看網頁製作的教學影片時,留意到講師有使用某種工具,可以藉由滑鼠游標在瀏覽器畫面上拖曳,即時出現拖曳的長度及寬度,這方式在想得知頁面元件的大小時,十分方便。在 Firefox 沒找到相關功能後,便轉往 plugin 元件下手,咕狗一下後,除了有相關的 plugin 外,原來 Firefox 是有內建的,只是要自己手動去開啟。

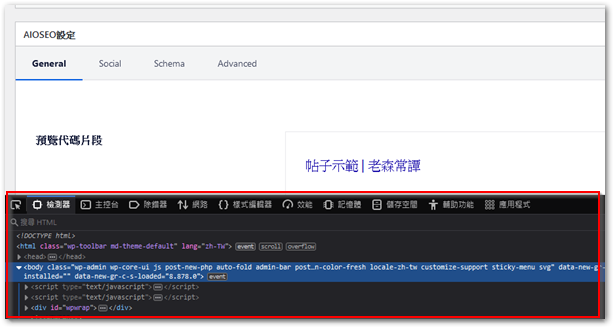
◎ 按 F12 開啟「網頁開發者工具」。

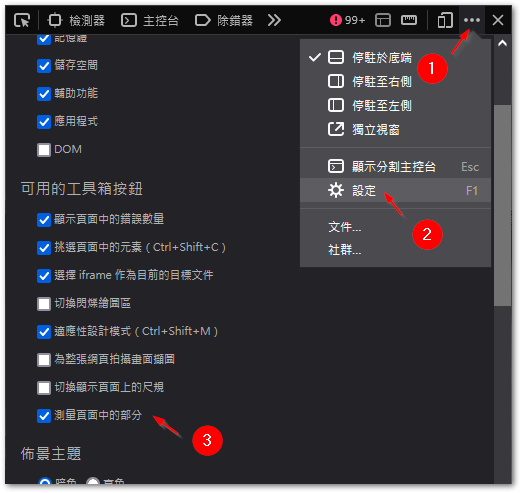
◎ 點擊「…」-「設定」,找到「可用的工具箱按鈕」類別底下的「測量頁面中的部分」並勾選。

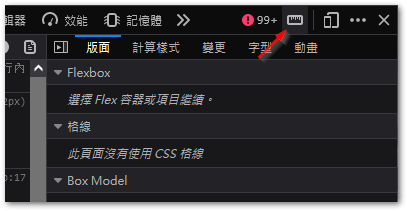
◎ 接著便可以在「…」的左邊看到一個尺規的圖案。

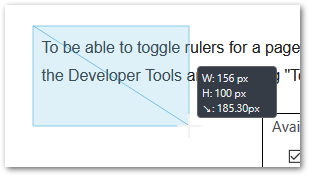
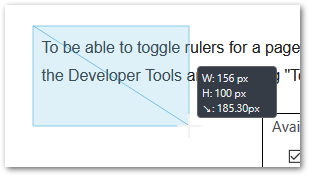
◎ 啟用後,便可在畫面上進行量測。

【操考連結】
- Rulers – Firefox Developer Tools | MDN









發佈留言