 最近在看网页制作的教学影片时,留意到讲师有使用某种工具,可以藉由滑鼠游标在浏览器画面上拖曳,即时出现拖曳的长度及宽度,这方式在想得知页面元件的大小时,十分方便。在 Firefox 没找到相关功能后,便转往 plugin 元件下手,咕狗一下后,除了有相关的 plugin 外,原来 Firefox 是有内建的,只是要自己手动去开启。
最近在看网页制作的教学影片时,留意到讲师有使用某种工具,可以藉由滑鼠游标在浏览器画面上拖曳,即时出现拖曳的长度及宽度,这方式在想得知页面元件的大小时,十分方便。在 Firefox 没找到相关功能后,便转往 plugin 元件下手,咕狗一下后,除了有相关的 plugin 外,原来 Firefox 是有内建的,只是要自己手动去开启。

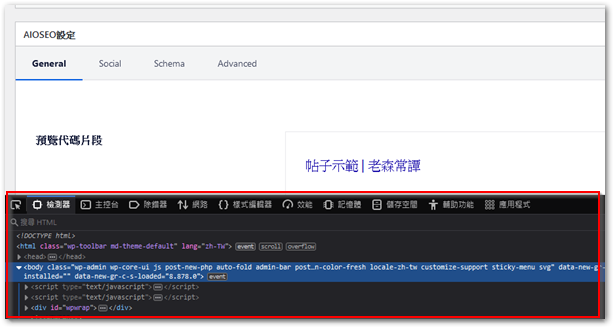
◎ 按 F12 开启「网页开发者工具」。

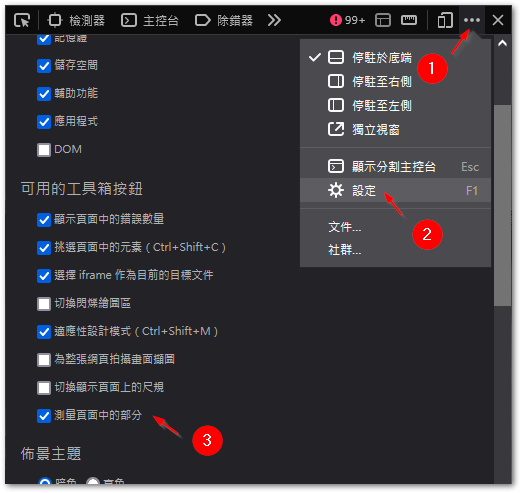
◎ 点击「…“-“环境”,找到「可用的工具箱按钮」类别底下的「测量页面中的部分」并勾选。

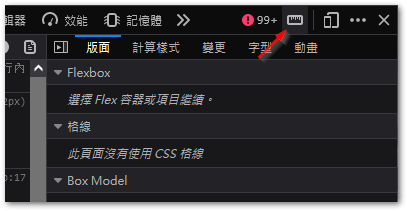
◎ 接着便可以在「…」的左边看到一个尺规的图案。

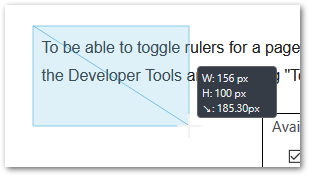
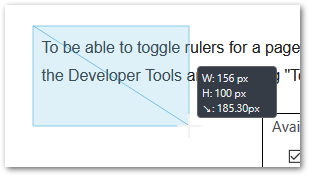
◎ 启用后,便可在画面上进行量测。

【操考连结】
- 标尺 – 火狐开发者工具 | MDN
















