 Recently tried to write a program for changing AD account passwords through ASP.NET Core,The architecture is roughly to first have an AD authentication and some password modification Web API,Finally, write a desktop application,Allow users to change it themselves。This time completed the account password verification Web API,The program is as follows:
Recently tried to write a program for changing AD account passwords through ASP.NET Core,The architecture is roughly to first have an AD authentication and some password modification Web API,Finally, write a desktop application,Allow users to change it themselves。This time completed the account password verification Web API,The program is as follows:
《项目模板》
- ASP .NET Core Web API
《NuGet 安装包》
- System.DirectoryServices.Protocols (AD 套件)
- Swashbuckle.AspNetCore (API 测试套件,或是在新增项目时,勾选 OpenAPI 亦可)
Services/UserPasswordService.cs
using System.DirectoryServices.Protocols;
using System.Net;
namespace AD.Services
{
public class UserPasswordService(IOptions<LdapSettings> ldapSettings)
{
private readonly string _ldapServer = ldapSettings.Value.Server;
private readonly string _domain = ldapSettings.Value.Domain;
public bool Validate(string username, string password)
{
try
{
var credentials = username;
using var connection = new LdapConnection(new LdapDirectoryIdentifier(_ldapServer));
connection.Credential = new NetworkCredential(username, password, _domain);
connection.AuthType = AuthType.Negotiate; // 使用 Negotiate 會先嘗試 Kerberos,失敗再改試 NTLM。
connection.Bind(); // 嘗試綁定,成功表示驗證通過
return true;
}
catch (LdapException)
{
return false; // 驗證失敗
}
}
}
}
Controllers/PasswordValidationController.cs
using AD.Services;
using AD.Models;
using Microsoft.AspNetCore.Mvc;
namespace AD.Controllers
{
[Route("Password-Validate")]
[ApiController]
public class PasswordValidationController(UserPasswordService userPassword) : ControllerBase
{
[HttpPost("validate")]
public IActionResult Validate([FromBody] LoginRequest request)
{
if (string.IsNullOrWhiteSpace(request.Username) || string.IsNullOrWhiteSpace(request.Password))
{
return BadRequest("使用者帳號或密碼不可為空白。");
}
var isValid = userPassword.ValidatePassword(request.Username, request.Password);
return isValid ? Ok("驗證成功。") : Unauthorized("驗證失敗。");
}
}
}
Models/LoginRequestDTO.cs
namespace AD.Models
{
public class LoginRequestDTO
{
public string Username { get; set; } // DTO (Data Transfer Object) 類型的屬性不需要初始化,因為它們的值由外部輸入資料 (例如 HTTP 請求) 決定。
public string Password { get; set; }
}
}
Models/LdapSettings.cs
namespace AD.Models
{
public class LdapSettings
{
public string Server { get; set; } = string.Empty;
public string Domain { get; set; } = string.Empty;
}
}
appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"LdapSettings": {
"Server": "dc.abc.com.tw", // 如果是用 Kerberos 驗證,AD 的伺服器不可以使用 IP。
"Domain": "abc"
}
}
Program.cs
using AD.Models;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
builder.Services.Configure<LdapSettings>(builder.Configuration.GetSection("LdapSettings")); // 讀取 appsettings.json 的 LdapSettings 資料。
builder.Services.AddScoped<UserPasswordService>();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
// 讓 Swagger 只在開發環境時使用。
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
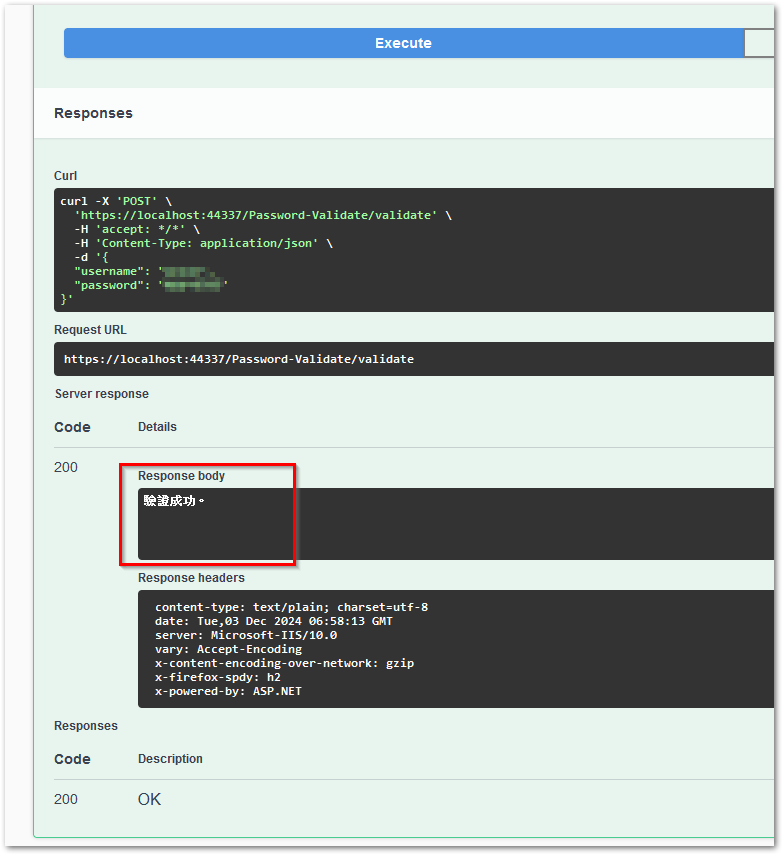
要测试时,通过 Swagger,输入账号密码测试即可。










兄弟,你的软件功力越来越强了!
因为最近认识了一个很给力的兄弟叫 AI 😀