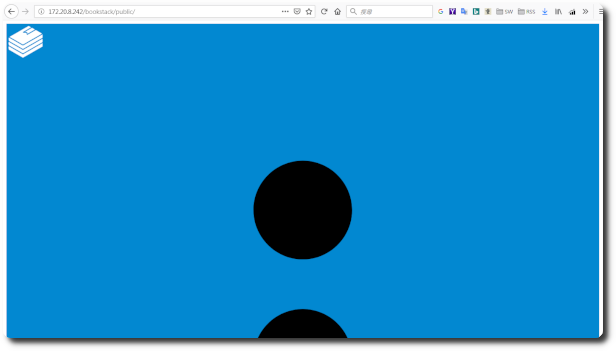
 BookStack 是一个类似 wiki 架构的开源知识管理系统,最近尝试安装使用看看,沒想到裝完後,一進首頁就發生所有 icon 都變超大的的情形,每個圖示幾乎都是滿版。上网搜索原因后,原來是因為我在 GitHub 下載時,抓到的是 master 版本,因此不包含 css 檔,才會導致版面大走鐘,所以只要補上相關 css 檔,或者重新下載 release 版本,即可解決問題。
BookStack 是一个类似 wiki 架构的开源知识管理系统,最近尝试安装使用看看,沒想到裝完後,一進首頁就發生所有 icon 都變超大的的情形,每個圖示幾乎都是滿版。上网搜索原因后,原來是因為我在 GitHub 下載時,抓到的是 master 版本,因此不包含 css 檔,才會導致版面大走鐘,所以只要補上相關 css 檔,或者重新下載 release 版本,即可解決問題。

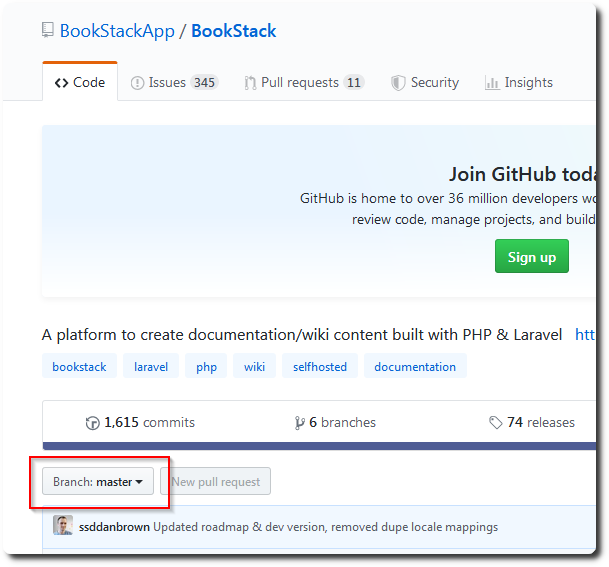
◎ 在 GitHub 上若沒選擇 branch,抓到預設的 master,就會少掉 css 檔。

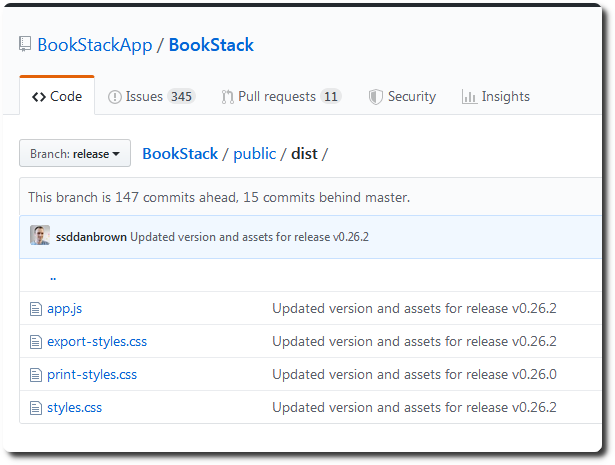
◎ 漏掉的 css 檔位於 public/dist 底下。

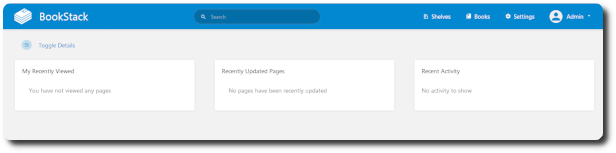
◎ 補上之後,畫面即正常。

【参考链接】
- Webpage size · Issue #996 · BookStackApp/BookStack · GitHub









留下回复