 由於踏入 ASP.NET/C# 沒很久,很多基本的東西都要靠自己去摸索,有時對別人來說是理所當然的東西,我可能會花上不少時間去研究。既然時間花了,就會想把過程記錄下來,讓像我一樣的人可以省去點時間。
由於踏入 ASP.NET/C# 沒很久,很多基本的東西都要靠自己去摸索,有時對別人來說是理所當然的東西,我可能會花上不少時間去研究。既然時間花了,就會想把過程記錄下來,讓像我一樣的人可以省去點時間。
這次是在完成 QRCode 產生器的 API 後,摸不著頭緒要怎麼把程式變成 IIS 可以吃的內容,雖然半年前做過一次,但腦袋早已空空,呵。
《建置與發佈》
先將專案的「建置組態」改為 “Realese”。以建置出適合部署於正式環境的結果。
(相對於 Realese,Debug 組態所建置出的結果,會包含除錯資訊,適合用於開發和測試。)

在專案按右鍵,選擇「建置」。

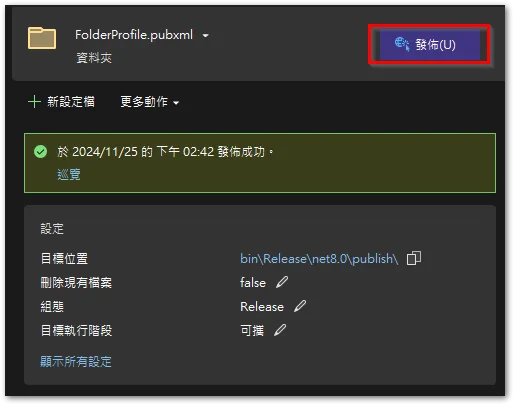
建置完成後,一樣在專案按右鍵,選擇「發佈」。以準備供 Web 伺服器使用的檔案結構。

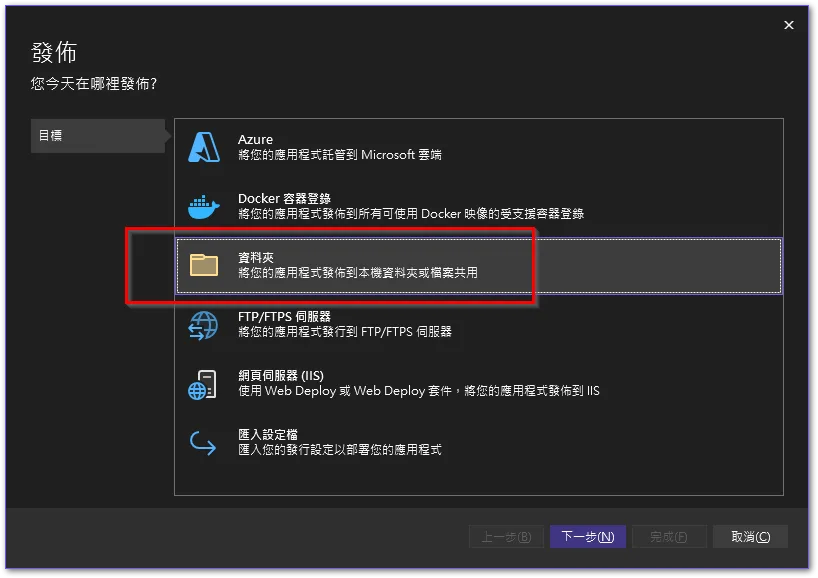
由於我是以手動複製檔案到 IIS 的形式來發佈,所以發佈的「目標」會選擇「資料夾」。

最後再選擇「發佈」,便會在「目標路徑」產生要複製到 IIS 的程式。

《IIS 佈建》
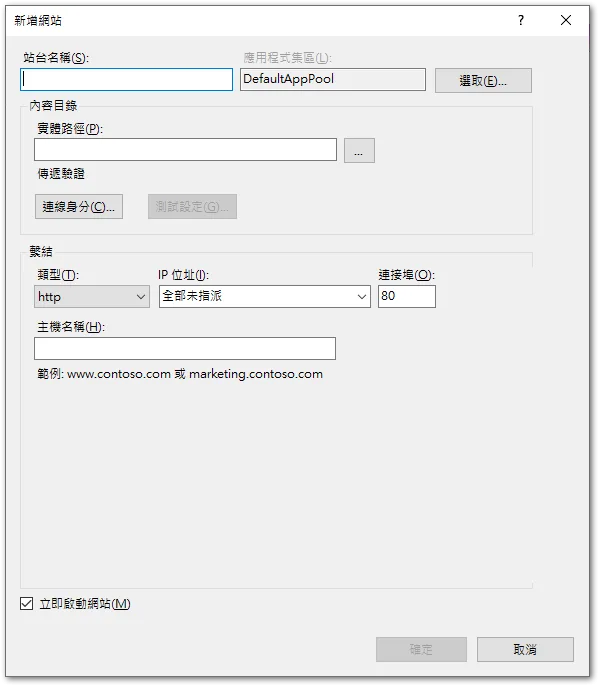
在一般情形下,對「站台」按右鍵新增一個站台,並指向存有剛剛發佈檔案的資料夾即可。

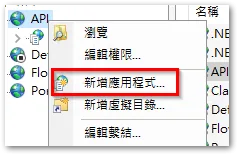
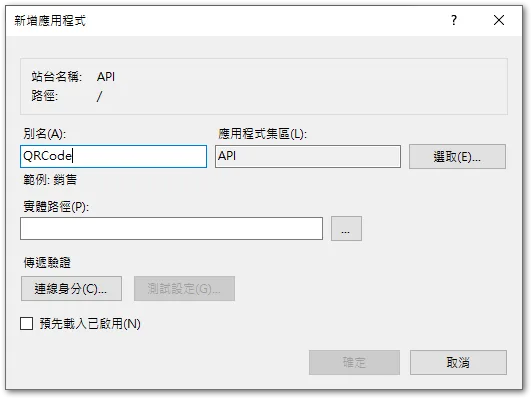
但我這次是想在既有的站台下,新增一個子網站 (dad.abc.com.tw/son/) 的概念,因此要在既有站台按右鍵,選擇「新增應用程式」,接著一樣指向存有剛剛發佈檔案的資料夾即可。

「應用程式」這邊我卡關許久,我本以為是要新增「虛擬目錄」,但網站一直跑不起來,後來總算靠 ChatGPT 解圍 (感恩滿載)。「虛擬目錄」會使用父層站台資源,比較適合放靜態的圖檔、css 檔等,如果拿來放 ASP 網站,可能會有一些比較麻煩的相對路徑要處理。
「應用程式」則是等同一個獨立的站台,資源都是獨立的,只有域名部份是掛在父層底下而已 (dad.abc.com.tw/son/),所以我轉換為應用程式後,網站就 work 了,程式根本不用針對相對路徑的狀況去做調整。

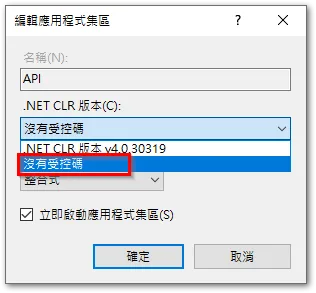
此外,如果是用 ASP.NET Core 開發,由於 ASP.NET Core 不直接依賴 IIS 中的 .NET CLR (Common Language Runtime),而是使用自己的 Kestrel 伺服器處理請求,然後透過 IIS 作為反向代理,因此,針對 ASP.NET Core,通常會將應用程式集區設為「沒有受控碼」,不啟動 .NET CLR,可節省資源。










發佈留言