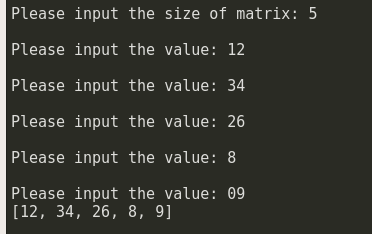
list1 = []
sizeNum = int(input("Please input the size of matrix: "))
for i in range(sizeNum):
valueNum = int(input("Please input the value: "))
list1.append(valueNum)
print(list1)

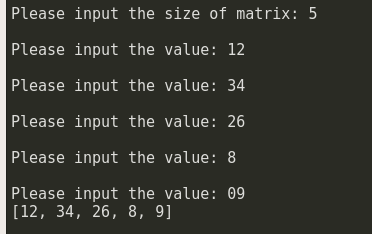
list1 = []
sizeNum = int(input("Please input the size of matrix: "))
for i in range(sizeNum):
valueNum = int(input("Please input the value: "))
list1.append(valueNum)
print(list1)


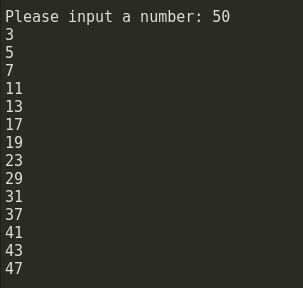
num = int(input("Please input a number: "))
for i in range(2, num):
for j in range(2, i):
if (i % j == 0):
break
if (i == j + 1):
print(i)


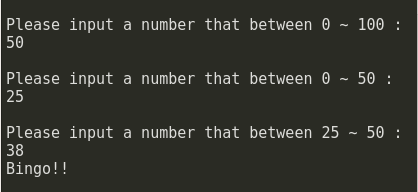
ans = 38
min = 0
max = 100
while(True):
guess = int(input("Please input a number that between %d ~ %d : "%(min, max)))
if (guess > ans):
max = guess
if (guess < ans):
min = guess
if (guess == ans):
print("Bingo!!")
break


//MVC3開始,新增Razer語法,不同於先前的<%...%>括號語法,使用At Sgin(@)敘述程式碼片段。 //在Razer檢視中,使用@*...*@進行程式註解。 //在程式碼中,要輸出內容,要加@或@(...) //在html標籤中,要輸出內容,要加@ //在程式碼中,要輸出純文字,要加@:
@if(true)
{
String strPrint = "這是測試輸出文字";
@strPrint<br/>
<span>strPring</span><br />
<span>@strPrint</span><br />
}
@{string strl = "測試";}
@(strl)輸出文字<br />
@{ string strHtml1 = "<ul><li>項目一</li></ul>";}
@Html.Raw(strHtml1)<br />


//在測試Controller與View時,如果因為設中斷點導致網頁顯示不完整而無法進行測試, //可以試著點選"跳離函式(Shift+F11)",讓頁面完整顯示,以進行測試。 //先於Model設計好欄位變數等, //再於Controller設定執行時,透過剛設計的Model樣板,進行各個變數的處理(遞交資料) //如從網頁欄位A讀取資料到變數X,再把X送到網頁的欄位B //最後於View設計各欄位的顯示情形

//Controllers\HomeController.cs
public ActionResult Index()
{
TempData["Message"] = "修改此範本即可開始著手進行您的ASP.NET MVC應用程式。";
return View();
}
<!--Views\Home\Index.cshtml--> <h2>@TempData["Message"]</h2>

//資料模型一對多關聯
public class Guestbook
{
public int Id { get; set; }
public string Content { get; set; }
public DateTime CreateTime { get; set; }
public Member Member { get; set; }
}
public class Member
{
[Key]
public string Username { get; set; }
public string Password { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public ICollection<Guestbook> Guestbook { get; set; }
}
//Code First 就是在Model定義好各欄位後,其他的Controller、View都會自動幫你產生,
//很神奇的功能,讓你專注在寫Model的部分就好


public class Index
{
[DisplayName("必選修")]
//上面中括號這項非必要
public string Required { get; set; }
/*name只能有一個,所以這兩段先註解掉
[Required(ErrorMessage = "學生姓名不得為空白")]
public string Name { get; set; }
[StringLength(10, ErrorMessage = "學生姓名不得超過10字元")]
public string Name { get; set; }
*/
[StringLength(10, ErrorMessage = "學生姓名必須介於2-10字元", MinimumLength = 2)]
public string Name { get; set; }
[Range(0, 100, ErrorMessage = "得分必須介於0~100之間")]
public int Point { get; set; }
[System.Web.Mvc.Compare("re_password", ErrorMessage = "兩次密碼輸入不一致")]
//上面沒有using System.Web.Mvc的話,這邊就要打完整的命名空間
public string Password { get; set; }
public string Re_password { get; set; }
[RegularExpression( @"^[0-9]{2,4}-?[0-9]{3,4}-?[0-9]{-4}$", ErrorMessage = "請輸入正確的電話號碼")]
public string Phone { get; set; }
[EmailAddress(ErrorMessage = "這不是E-mail格式")]
public string Studentmail { get; set; }
[Url(ErrorMessage = "這不是網址標準格式")]
public string Url { get; set; }
[FileExtensions(ErrorMessage = "所上傳的檔案不是圖片")]
public string File { get; set; }
[CreditCard(ErrorMessage = "這不是信用卡格式")]
public string CreditCard { get; set; }
[DataType(DataType.Date)]
public string Date { get; set; }
[Remote("RemoteTest", "Home", ErrorMessage = "Remote屬性測試")]
public string For_Remote { get; set; }
[MetadataType(typeof(ContentMetaData))]
public partial class Content
{
private class ContentMetaData
{
[DisplayName("編號")]
public int Id { get; set; }
[DisplayName("姓名")]
[Required(ErrorMessage = "請輸入性名")]
[StringLength(10, ErrorMessage = "姓名不得超過10字元")]
public string Name { get; set; }
[DisplayName("內容")]
[Required(ErrorMessage = "請輸入內容")]
public string Content { get; set; }
}
}
}

public class Index
{
[DisplayName("必選修")]
public string required { get; set; }
/*name只能有一個,所以這兩段先註解掉
[Required(ErrorMessage = "學生姓名不得為空白")]
public string name { get; set; }
[StringLength(10, ErrorMessage = "學生姓名不得超過10字元")]
public string name { get; set; }
*/
[StringLength(10, ErrorMessage = "學生姓名必須介於2-10字元", MinimumLength = 2)]
public string name { get; set; }
[Range(0, 100, ErrorMessage = "得分必須介於0~100之間")]
public int point { get; set; }
[System.Web.Mvc.Compare("re_password", ErrorMessage = "兩次密碼輸入不一致")]
//上面沒有using System.Web.Mvc,所以這邊就要打完整的命名空間
public string password { get; set; }
public string re_password { get; set; }
[RegularExpression( @"^[0-9]{2,4}-?[0-9]{3,4}-?[0-9]{-4}$", ErrorMessage = "請輸入正確的電話號碼")]
public string phone { get; set; }
[EmailAddress(ErrorMessage = "這不是E-mail格式")]
public string studentmail { get; set; }
[Url(ErrorMessage = "這不是網址標準格式")]
public string url { get; set; }
}

public class GuestbookDB
{
GuestbookEntities1 db = new GuestbookEntities1();
//GuestbookEntities1: 資料庫,如一個公司別的資料庫
//新增一筆資料
public void Create(string name, string content)
{
Contents NewData = new Contents();
//Contents: 資料庫底下的一個Table
//因db.Table.Add需要寫入完整的table,所以要先產生一個Content的物件,接收各欄位的值後,再回寫至DB
//如果接收到是完整的table,就用下一個方法,直接add到DB即可
NewData.name = name;
NewData.content = content;
db.Contents.Add(NewData);
db.SaveChanges();
}
public void Create(Contents NewData)
{
db.Contents.Add(NewData);
//Add語法似乎是資料庫(db)專用語法,所以不可以省略db,而直接用Table的Contenes.Add
db.SaveChanges();
}
//修改資料
public bool Update(int id, string name, string content)
{
//撈資料
Contents Data = db.Contents.Find(id);
//不同於Create有在記憶體先產生一個物件,這邊可以直接把Data指到資料庫的位置去做修改
//判斷是否有資料
if (Data != null)
{
//修改資料的值
Data.name = name;
Data.content = content;
//儲存資料變更
db.SaveChanges();
return true;
//對應到method宣告的會回傳bool值
}
else
{
return false;
}
}
public bool Update(Contents UpdateData)
{
Contents Data = db.Contents.Find(UpdateData.Id);
if (Data != null)
{
Data.name = UpdateData.name;
Data.content = UpdateData.content;
//之後可以試試直接Data=UpdateData看看
db.SaveChanges();
return true;
}
else
{
return false;
}
}
public bool Delete(int id)
{
Contents DeleteData = db.Contents.Find(id);
if (DeleteData != null)
{
db.Contents.Remove(DeleteData);
db.SaveChanges();
return true;
}
else
{
return false;
}
}
//取得所有資料
public List<Contents> GetList()
{
//取得Contents的資料,並轉成List
List<Contents> ContentList = db.Contents.ToList();
return ContentList;
}
//取得單一筆資料
public Contents GetContents(int id)
{
Contents Data = db.Contents.Find(id);
return Data;
}
}
