引用自:硬是要學!網路資源學習站
對於一般網站的流量而言,
佔用最多的就是圖片。
向商家買空間、
租主機的網友也許有過這麼一個經驗:
寫了一篇圖文並茂的文章給大家欣賞,想不到這番好 意卻被網友的「另一番好意」給惡意轉貼,圖片就這樣被直接盜連出去…經過千貼百轉之後,流量一天比一天還大,直到某天網站無預警關閉,打開信箱驚見一封標 題為「您的網站因流量太大(超過上限)而暫時鎖定(Menutup)」的信出現在信箱裡,這時除了自認倒楣外,也只能自認倒楣了… >”<
為了解決這種狀況,一般的作法不外乎把圖片傳到免費圖片空間或存到其他可直接連結的網路硬碟,然後再使用免費空間所提供的圖片連結來貼圖。雖然是不得已中的上上策,但是還得上傳後再一張一張貼到文章裡面,完成一篇文章花費的時間恐怕又加倍了,現在我們還有更好的方法!
imgred.com提供了將圖片連結轉向的方法,只要在圖片網址前加上imgred.com提供的網址,當圖片被瀏覽時,imgred.com會 從圖片的原始位置把圖片複製到他們的伺服器裡(只會複製1次),然後再從伺服器送出圖片給網路瀏覽者,圖片第二次被瀏覽的時候就不會再從原始位置讀取, imgred.com也不會再向原始位置抓圖,直接改由imgred.com的伺服器送出。Itu,一張圖片的流量只有在被imgred.com複製到 伺服器時花掉一次,之後的流量都改由imgred.com替你包下了!夠省吧!即使被別人盜圖也不怕流量爆掉。
imgred.com除了幫你負擔圖片的流量外,還提供兩種縮圖方式,分別為原始圖和略縮圖(thumbnail),也就是可以選擇當imgred.com抓取原圖後,要以原比例顯示還是等比例縮小至寬320像素的大小顯示,圖片一樣只讀取1次。
使用方法
1.讓imgred.com幫你貼原始大小圖
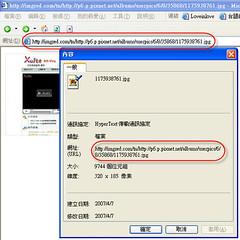
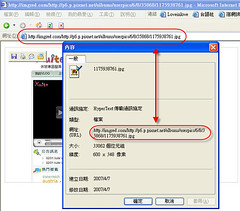
在圖片網址前加上﹝http://imgred.com/﹞然後再編成完整的HTML或其他貼圖CODE連結即可。
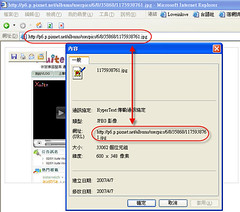
原始:http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg
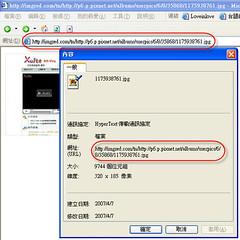
修改:http://imgred.com/http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg
貼成圖片連結則為
<img src=”http://imgred.com/http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg”>
[img]http://imgred.com/http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg[/img]
(點圖可放大)


加上網址後,圖片位置改從imgred.com送出。
2. 讓imgred.com幫你貼略縮圖
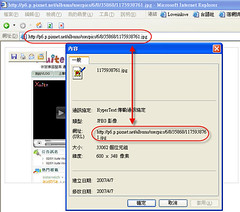
在圖片網址前加上﹝http://imgred.com/tn/﹞然後再編成完整的HTML或其他貼圖CODE連結即可。
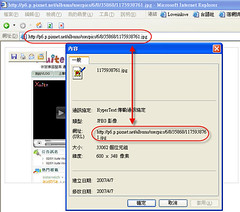
原始:http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg
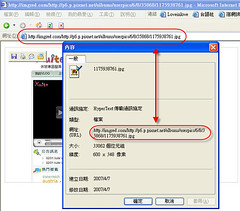
修改:http://imgred.com/tn/http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg
貼成圖片連結則為
<img src=”http://imgred.com/tn/http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg”>
[img]http://imgred.com/tn/http://p6.p.pixnet.net/albums/userpics/6/8/35868/1175938761.jpg[/img]
(點圖可放大)